在实际工作中,有时候会遇到这样的需求,页面上有一个链接,不需要选中链接内容,只需要点击复制按钮,就可以把链接内容复制到剪切板。这时候可以使用clipboard插件来实现。以下是一个简单的demo。
首先可以通过npm install clipboard --save-dev 来安装该插件
clipboard示例 从属性里复制
复制到剪切板-111从另外一个元素复制内容
JS里指定复制的内容
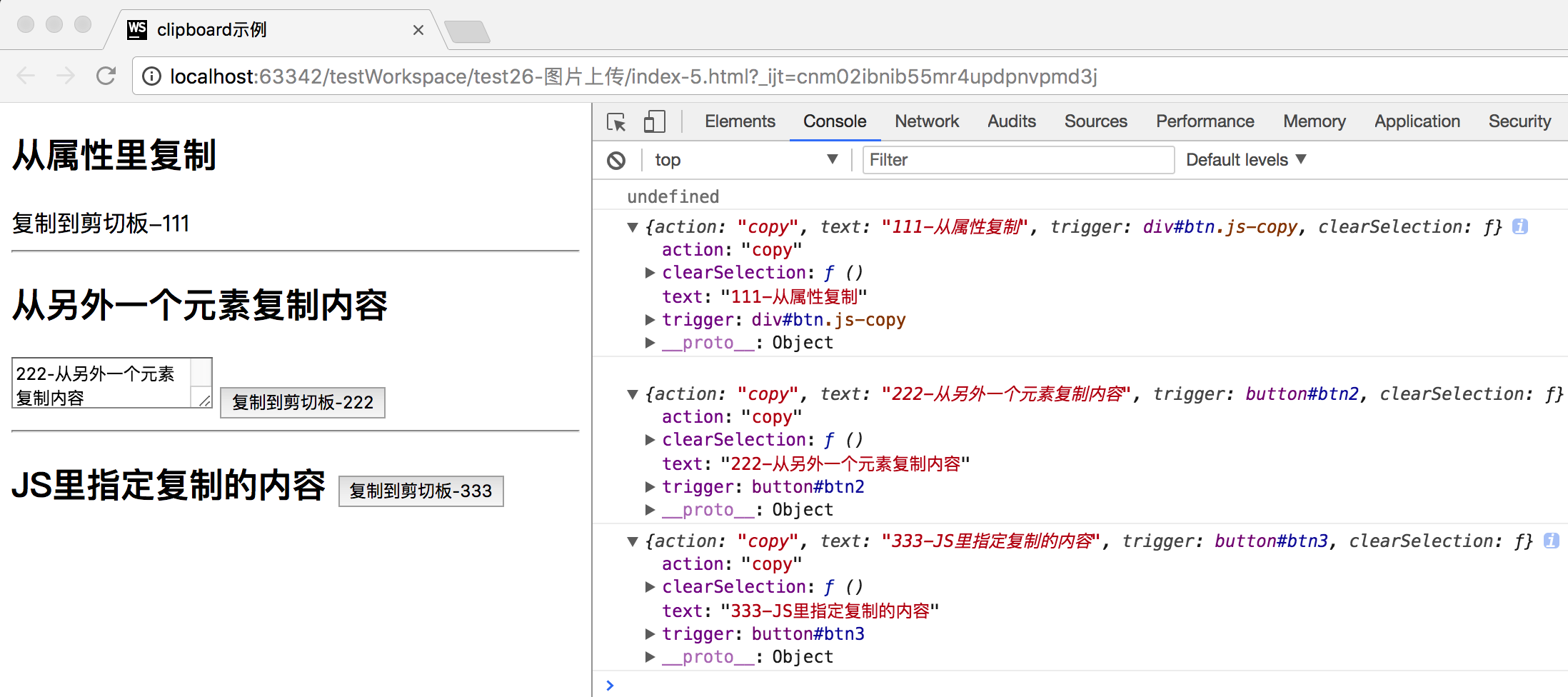
效果图:
点击完复制按钮后,成功回调函数就会输出一个对象,该对象包含了复制的内容等信息。这个时候,在其他输入文字的地方使用粘贴快捷键就可以把剪切板的内容粘贴到你需要的地方了。